
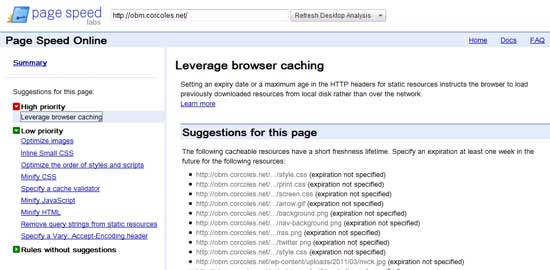
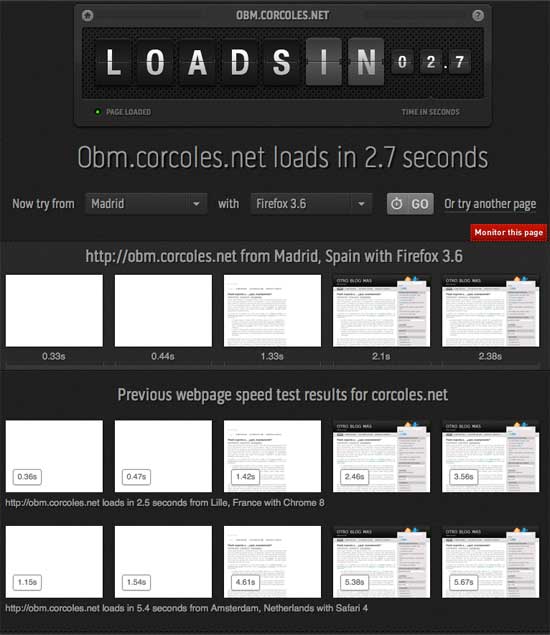
Hace un par de meses ya dedicamos una entrada al tema de cómo controlar cuánto tardan en cargar tus páginas web. En aquel momento hablábamos de loads.in, que carga la página que tú le digas desde una diversidad de localizaciones y cronometra. Hoy planteamos otra alternativa, cortesía de la nueva versión de Google Analytics, que lo que hace es cronometrar a algunos usuarios reales (elegidos al azar) de tu sitio web.
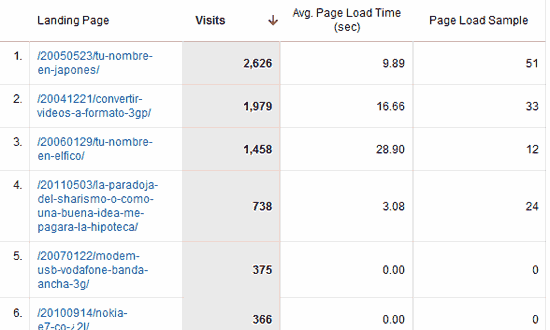
La cosa está, naturalmente, explicada en la correspondiente entrada del blog oficial de Analytics, con instrucciones detalladas aquí. La cosa consiste, básicamente, en añadir una línea de código (_trackPageLoadTime();) al código JavaScript de Analytics en tu página. Una vez hecho esto, Analytics seleccionará al azar usuarios (aproximadamente uno de cada 50) y medirá cuánto tardan en acabar de cargar la página que sea. Como podéis ver en la tabla que abre la entrada, un muestreo aleatorio del 2% casi asegura que sólo vas a tener datos significativos para las páginas más populares de tu sitio (a no ser, claro, que tengas el talento y/o fortuna de atraer muchas más visitas que este blog…). Aún así, siempre es útil medir las cosas desde el punto de vista de tu usuario real.
(Sobre los escandalosos tiempos de carga que muestra la tabla (¡29 segundos para cargar una página!) me escudaré en que las páginas que más tardan son las que (i) tienen una ingente cantidad de comentarios y (ii) son visitadas con frecuencia desde lugares del mundo en que las velocidades de conexioón a la red son aún más lentas que las que sufrimos en España. Prometo considerar la posibilidad de paginar los comentarios de alguna forma para minimizar la tortura, de todas formas.)