
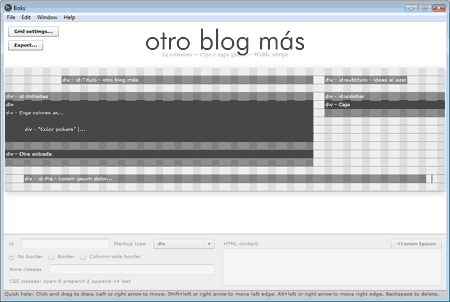
A la hora de maquetar una página usar uno de los muchos frameworks CSS que corren por ahí (más info en anieto2k, por ejemplo) puede ser una buena forma de ahorrar tiempo y esfuerzo. El problema, para los que no somos nada visuales, es la ausencia de herramientas intuitivas que te permitan maquetar de manera más o menos gráfica… o eso pensaba yo, hasta que he descubierto Boks, un ‘editor visual de parrilas’ (o ‘grids’, que queda más ‘cool’) que se basa en el framework Blueprint, uno de los más populares, por lo que parece.
Os dejo con un screencast introductorio (hay más):
[vimeo]http://www.vimeo.com/3944726[/vimeo]