(Si con esta entrada no me llevo el premio al título más aburrido, ya no sé cómo hacerlo…)
Lo confieso: hasta hace un par de semanas el responsive y yo nos conocíamos, pero no teníamos la confianza deseable y los preprocesadores de CSS eran un concepto interesante pero a explorar. Afortunadamente, hace poco me ha surgido la oportunidad de hacer una web (muy en estado de work in progress, ahora mismo) que ha supuesto el momento perfecto para, si no aprender, al menos darme un chapuzón en el tema…
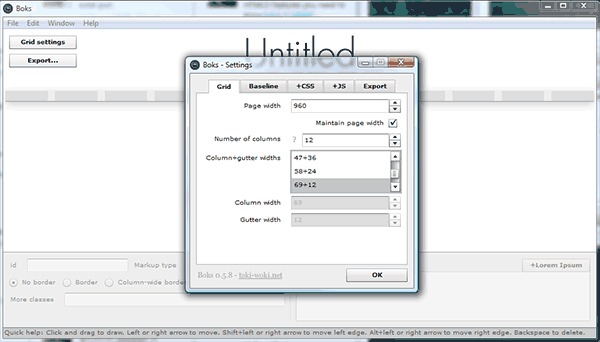
En las pocas ocasiones en que me ha tocado hacer una web, y no limitarme a parchear un tema de WordPress (de la última vez ya hace un año y medio) mi modus operandi habitual ha sido comenzar a base de un grid (para puristas, rejilla o cuadrícula, desde luego) generado con una herramienta bastante abandonada pero funcional, Boks. Una de las cosas que me atrae de la herramienta (a parte de la simplicidad de uso) es que cuenta con una herramienta en la que uno especifica qué ancho de página quiere en píxels, y cuántas columnas para la rejilla, y te ofrece todas las posibles alternativas:

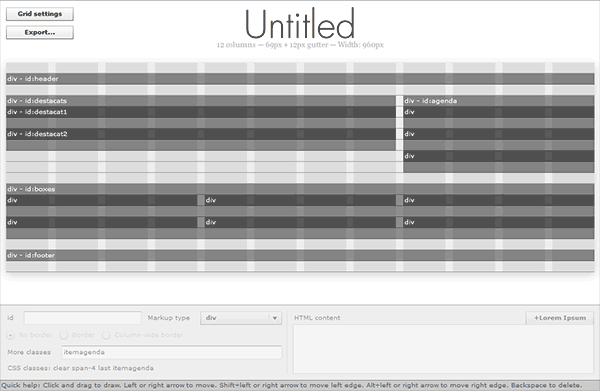
Si sólo quieres hacer un diseño sencillo (y ya lo tienes en mente), en cinco minutos acabas con una estructura como esta:

Boks te genera en un santiamén el HTML y el CSS (a partir del framework Blueprint) y a partir de ahí te pones a aplicarle un poco de diseño a las órdenes de alguien que sepa más del tema que tú.
Naturalmente, la cosa tiene limitaciones más que evidentes:
- Por un lado, Blueprint te lo deja todo definido en píxels, con lo que el responsive queda muy lejos.
- Por otro, y diría que como con casi todos los frameworks, el aspecto no se aplica exclusivamente desde el CSS: también necesitamos una ensalada de clases presentacionales en nuestro HTML: así, para la captura que tenéis ahí arriba, la cabecera se lleva un
span-12 last, las caja grande unclear span-8, la de la derecha unspan-4 lasty las cajas pequeñas unspan-4que acompañamos declearylastdependiendo de su posición… (La «sintaxis» de Blueprint, por cierto, se vuelve bastante intuitiva bastante deprisa, por cierto. No sé si otros frameworks son tan «naturales», pero es algo a tener muy en cuenta a la hora de seleccionar uno).
Dicen los proponentes del object oriented CSS que unas cuantas clases presentacionales no nos van a matar y que permitirán reutilizar código y ser más eficientes. Pero estaremos todos de acuerdo que para lo que tenemos ahí arriba no nos hace falta y, además, que por debajo de una cierta resolución vamos a querer que los ítems de la barra de la derecha sean más bien span-6 y que los ítems a los que querremos aplicar clears y lasts no van a ser siempre los mismos…
Con todo ello en mente, unos abre el CSS y comienza a hacer cambios. El más evidente, desde luego, es cambiar el width: 960px; del contenedor por un max-width: 960px; y añadir el dichoso meta name="viewport" content="width=device-width, height=device-height" para que smartphones y demás dispositivos presuntamente inteligentes se den aludidos.
Pero luego viene el arduo trabajo de explorar el CSS a la caza de anchos en píxels y pasarlos a porcentajes… Con un poco de calculadora y mucha paciencia acabaremos convirtiendo cosas como
.span-1 {width: 69px;}
.span-2 {width: 150px;}
.span-3 {width: 231px;}
.span-4 {width: 312px;}
.span-5 {width: 393px;}
.span-6 {width: 474px;}
...
.span-12 {width: 960px;}en
.span-1 {width: 7.1875%;}
.span-2 {width: 15.625%;}
.span-3 {width: 24.0625%;}
.span-4 {width: 32.5%;}
.span-5 {width: 40.9375%;}
.span-6 {width: 49.375%;}
...
.span-12 {width: 100%;}Los que tengáis buena vista habréis notado que he usado columnas de 69 píxels y canales (gutters, si preferís el anglicismo) de 12, que convertimos a porcentajes dividiendo por 960 (el ancho total al que estaba trabajando) y multiplicando por 100: 69 pasa a convertirse en 7.1875%, 12 en 1.25% y… paciencia, que nos tocará arreglar así, además de los span-n, unos cuantos append-, prepend- y demás clases que use nuestro framework.
Pero claro… seguimos teniendo esas clases presentacionales que no nos van a ayudar nada cuando nos pongamos con el responsive… ¿Qué se le ocurre a uno? Pues bien, si tenemos un div (sí, debería haber usado articles y sections… prometo que estoy en ello) con clases div span-4 last itemagenda, ¿no podríamos buscar el CSS que aplican las presentacionales clear y span-4 y aplicarlo desde la muy semántica itemagenda? De hecho, sí podemos, y acabamos con algo como
#itemagenda {
/* span-4 */
float: left;
/* margin-right: 1.25%; */
width: 32.5%;
/* last */
margin-right: 0%;
}Así resultará más fácil, además, aplicar una media query que, pongamos por caso, coja esos ítems de agenda que ahora viven a la derecha de los destacados en fila de a uno y los ponga, si la resolución baja de 800 píxels, bajo esos mismos destacados, en fila de a dos (aplicando clears y lasts según convenga a base de pseudoclases :nth-of-type).
¿Y no habrá una forma más eficiente?
Porque si a estas alturas estás pensando que esto es picar piedra de muy mala manera… de hecho tienes razón. Para esto se han inventado los preprocesadores de CSS.
Ahora mismo el «mercado» de los preprocesadores lo copan Sass y LESS. Me gustaría poder decir que elegí uno tras un detallado análisis de sus respectivas ventajas y desventajas, pero voy a confesar que opté por LESS porque encontré muy fácilmente la manera de usarlo con mi editor favorito del momento, el gratuito Komodo Edit. En cualquier caso, queda aclarar que Sass resuelve tan bien como LESS (tengo entendido :-)) los problemas que detallo a continuación:
No copies y pegues tú
#itemagenda {
/* span-4 */
float: left;
/* margin-right: 1.25%; */
width: 32.5%;
/* last */
margin-right: 0%;
}…no es terrible, pero seguro que te gusta más…
#itemagenda {
.span-4
.last
}¿Verdad? El preprocesador de turno ya se encargará de ir a buscar qué hay definido en span-4 y last y hacer con ello lo que convenga (ahora mismo LESS añadirá tanto el margin-right: 1.25%; como el margin-right: 0%; y te tocará a ti limpiarlo más tarde (o no), cosa que no resulta especialmente elegante, pero me han pasado cosas más graves).
Todas esas divisiones
Sé que estoy usando columnas de 7.1875% y canales de 1.25%. Sé que un span-4 son cuatro columnas y tres canales… ¿por qué debería hacer yo todas las divisiones? ¿No se supone que para esto están los ordenadores? Efectivamente. Con LESS (y con Sass también) podemos definir un par de variables
@column-width: 7.1875%;
@gutter-width: 1.25%;(por si en algún momento queremos cambiar las dimensiones de la cuadrícula), después definir
.span( @columns ) {
width: (@columns * @column-width) + ((@columns - 1) * @gutter-width)}
}y finalmente usar
#itemagenda {
.span(4)
.last
}para conseguir exactamente el mismo resultado que antes, pero con mucho menos dolor e inútil picado de teclas… :-)
Y hasta aquí mis primeros pinitos con las cuadrículas responsive y los preprocesadores. Seguro que hay muchas cosas que podría hacer mucho mejor, y para eso están los comentarios :-). Me gustaría decir, eso sí, que me he inclinado por tomar Blueprint como fuente porque ya me lo conocía, pero también que no he elegido ninguno de los frameworks responsive que corren por ahí porque los que he visto tienden a definirte unos breakpoints dados y a decidir por ti qué hacen con la cuadrícula a medida que cae la resolución, cosa que no me gusta nada. Si alguien sabe de algún framework (tiene que haberlos, sencillamente es que no he buscado mucho) responsive que no imponga tales limitaciones, que avise :-).