Del último Internet Trends de Kleiner Perkins Caufield Byers (bastante interesante en general) me quedo con tres diapositivas…

Espectacular, ¿no?

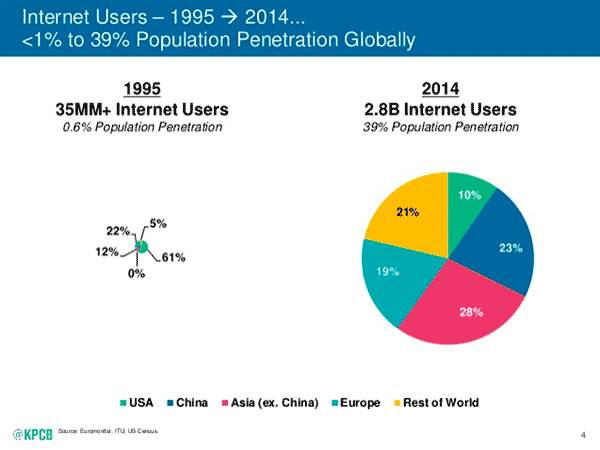
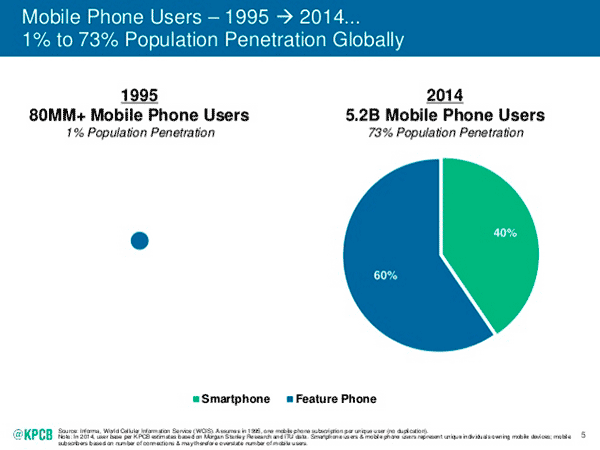
Porcentualmente, Internet ha crecido algo más deprisa que el uso del móvil, pero pasar del 1% al 73% de la población mundial en menos de 20 años es increíble (y buena parte del crecimiento de internet en los últimos años sólo se explica gracias a los móviles).
Y naturalmente, ese crecimiento brutal tenía que notarse en Wall Street…

…y en el resto del mundo, claro: en un mundo internet que es asiático al 51% es casi curioso que sólo cuatro de las 15 compañías más grandes sean chinas.
Me resulta curioso que, aún con el crecimiento brutal de Apple, su parte del pastel sea muy parecida a la de Netscape en el 95 (de hecho «gana» Netscape, con un 32,32%, por el 31,86% de Apple hoy) o que la compañía 15 de hoy (Twitter) tenga más capitalización que las quince de 1995 (o casi: si actualizamos el precio del dinero de 1995 a 2014, 16,752 millones de 1995 son 25,707 millones de hoy, o un 7% por encima del valor de Twitter). Ah, y aún teniendo en cuenta esa actualización el top 15 de hoy vale casi 94 veces más que el top 15 de 1995. Ahí es nada.
Ah, y a pesar de que Apple es la única compañía que repite desde el 95, la situación de las que aguantan del resto tampoco es tan dramática: Axel Springer vale hoy unos cuatro mil novecientos millones (doblar en 20 años no es tan malo), mientras que IAC vale ahora algo más de seis mil millones (cerca de 19 veces lo que valía en el 95). RentPath es hoy parte de un conglomerado pero valía en 2007 más de mil millones, y la actual Web.com también anda por encima de los mil millones…
Cómo hemos cambiado.