(Si no habéis pillado la cita del título de la entrada, dad gracias. Si la habéis pillado, disimulad.)

Pues sí, después de años de hacer «chapucillas WordPress» (pequeños apaños a las plantillas que ha lucido este blog a lo largo de estos últimos ocho años, y a algún otro sitio por el camino), tras unas cuantas (bastantes, de hecho, que uno es lento) horas de trabajo ha salido del horno laiablasco.com, portafolio para la diseñadora del mismo nombre… El diseño no es mío, pero la implementación sí :-). Afortunadamente para un WordPressero sin mucha experiencia como yo, la propietaria del sitio opina que un portafolio debería esconderse y dejar sitio a su contenido, o sea que la cosa ha resultado relativamente sencilla de montar. Aún así, dejo un par de anotaciones que me han resultado importantes…
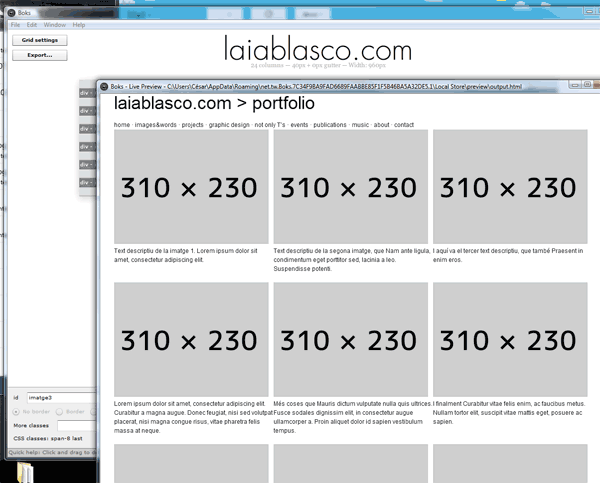
Maquetado, con Boks
Ya había hablado de Boks hace un tiempo. Y desde entonces no he encontrado ninguna herramienta que supere su combinación de simplicidad y facilidad de uso, ubicuidad (multiplataforma gracias a correr sobre Adobe Air) y precio (gratis, difícil de batir)…

Tres cosas más a destacar:
- Me incliné por una parrilla de 24 columnas de 40 píxels de ancho, sin ‘gutters’ (los canales de separación entre columnas). Un error: los ‘gutters’ son muy importantes y ahorran bastante trabajo. No me volverá a pasar. Espero.
- Cada vez que te casas con una parrilla predefinida te casas también con su familia, que suele componerse de clases poco o nada semánticas que suponen, a la larga, un riesgo de código espagueti poco mantenible. Queda en la lista de cosas por hacer una limpieza de clases, por tanto. Para cuando toque, un recurso: Blueprint’s compress.rb.
- De momento, ni código ‘responsive’ ni leches. 960 píxels y tira millas. Diré en mi defensa que los navegadores móviles, en general, sacan algo bastante digno del maquetado tal y como está. Pero queda también en la lista de deberes, al menos, un diseño linealizado a una sola columna de la ‘home’ al bajar de, pongamos, 720 píxels de ancho. Si el CSS es más semántico cuando me ponga (ver punto anterior) no deberia ser complicado.
Alguna cosilla de código
La parrilla tres por tres imágenes implica algún pequeño cambio al bucle de WordPress para poner las clases necesarias a cada primer y tercer ítem. Bastante trivial, de hecho (aunque muy probablemente exista una solución más inteligente). Basta mantener una variable orden_post (o similar) y fijarse en si es 1 o 3 módulo 3 (¿veis como las congruencias servían para algo?):
<?php $orden_post=0; while ( have_posts() ) : the_post(); ?> <?php $orden_post++; ?> <div class="span-8 item <?php if ($orden_post%3==1) echo 'clear '; if ($orden_post%3==0) echo 'last '; ?> "> ... </div> <?php endwhile; ?>

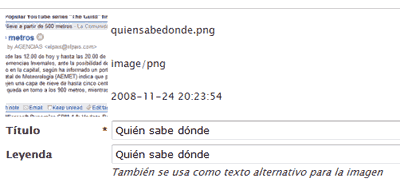
Otro punto frecuente al personalizar WordPress es la necesidad de sacar una imagen de cada entrada como destacada a la portada. En este caso (comparad la captura anterior con la que primera de este nanoartículo) podemos querer que en portada aparezca un recorte de la imagen principal, y no un mero escalado. El truco, curiosamente, es no hacer nada, dado que WordPress ya viene preparado por defecto para esta eventualidad (de haberlo sabido antes, la de horas que me habría ahorrado). Sólo hace falta indicar en el functions.php que, por ejemplo, queremos
set_post_thumbnail_size( 310, 230, true ); add_image_size( 'imagen_entrada', 960, 9999);
y después usar adecuadamente las herramientas de edición de imagen de WordPress para indicarle que en el ‘thumbnail’ queremos un recorte diferente:

Otro detalle que quizás merece atención es el hacer que tanto el nombre de categoría del h2 como los enlaces de cada ítem vayan en el color de la categoría (diseñadores… (-: ). tanto una cosa como la otra están hechas con parches bastante poco bonitos que buscan sustitutos más elegantes (si sabéis de alguno, para eso están los comentarios ;-) ). Para el título, por ejemplo,
<h2>
<?php if (is_single()) {
echo ('> ');
foreach((get_the_category()) as $category) {
echo '<span class="' . $category->slug .
'"><a href="http://www.laiablasco.com/portfolio/cat/' .
$category->slug . '">' . $category->cat_name .
'</a></span> ';
}
}; if (is_category()) {
echo '<span class="generic">></span> '; single_cat_title();
}
?>
</h2>
(y definimos, además, en el CSS, clases ‘alineadas’ con los ‘slugs’ de cada categoría, como .category-graphicdesign h2, por ejemplo).
Finalmente, apuntar que los metadatos de cada ítem (técnica, medidas, enlaces y demás) están hechos usando los campos personalizados de WordPress, una solución, que, me da a mí, a la larga será mejor reemplazar con taxonomías o alguna otra solución…
En fin, espero que a alguien le resulte de utilidad en algún momento el tostón. De momento, a mí me ha servido para organizar ideas :-).